| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트 런타임
- javascript 정렬
- Navigation Pattern
- Linux mkdir
- 자바스크립트 이벤트 루프
- linux background
- Logback
- linux foreground
- Linux oh my zsh
- Linux cd
- EC2 oh my zsh
- Linux pwd
- Linux 파일 관리 명령어
- Linux cat
- EC2 HTTP 호스팅
- 서버의 서비스 방식
- JavaScript EventLoop
- Linux apt
- javascript scope
- AWS EC2 서버 만들기
- Linux ls
- EC2 zsh
- Linux 디렉터리 명령어
- Linux 디렉터리 역할
- EC2 Apache2
- JavaScript 실행 디버깅
- HTTP Web Server
- Linux rmdir
- Linux apt-get
- Linux 디렉터리 구조
Archives
- Today
- Total
HyunJun 기술 블로그
Scaffold 본문
728x90
반응형
Scaffold
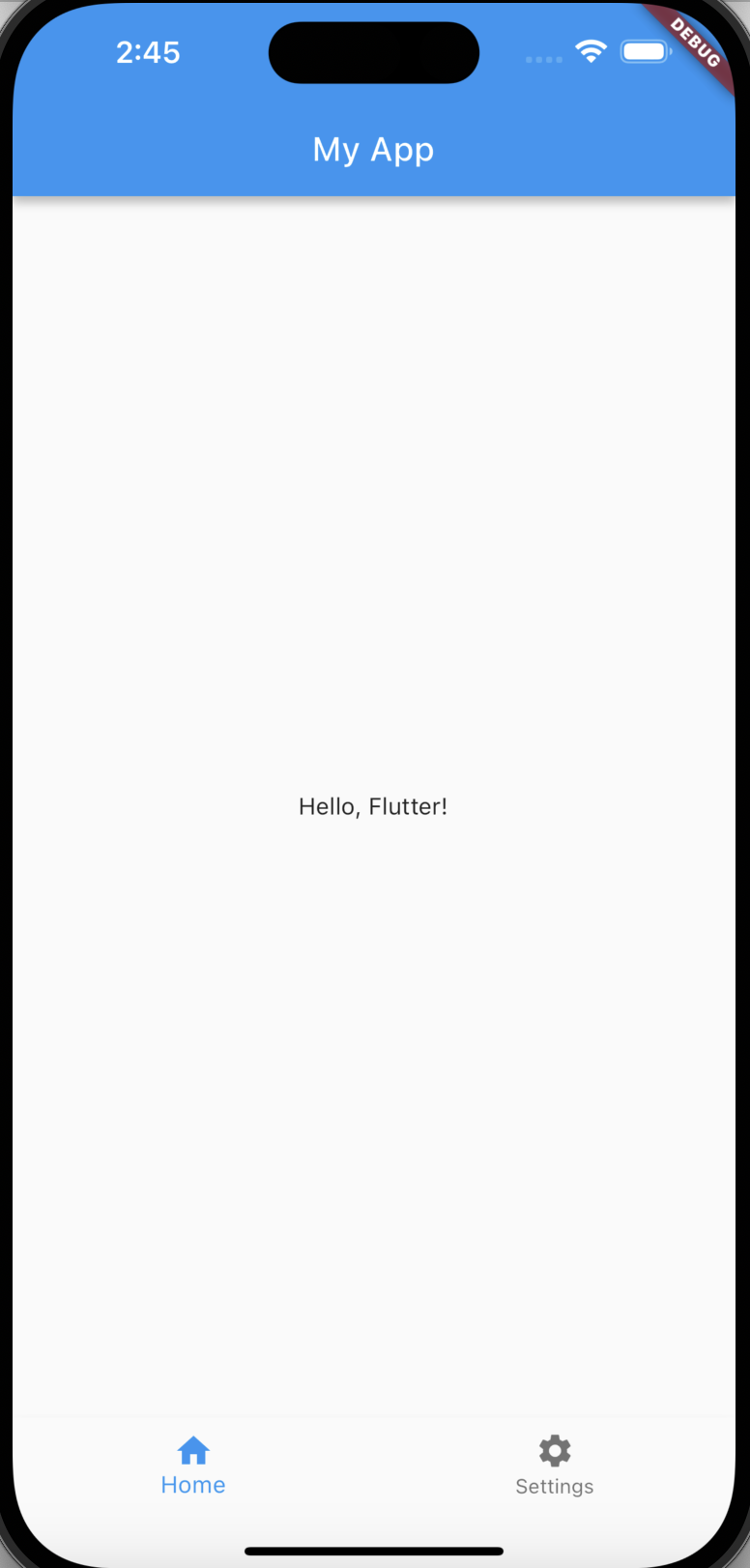
Scaffold는 플러터(Flutter)에서 앱의 뼈대를 구성하는 레이아웃 위젯이다. 일반적으로 앱의 주요 구성 요소인 앱 바(App Bar), 본문 컨텐츠, 푸터(Footer) 등을 효과적으로 구성하는 데 사용된다. Scaffold 위젯은 주로 표준적인 머티리얼 디자인에 따라 앱의 기본 뼈대를 구축할 때 사용되며, 앱의 상단에 AppBar와 하단에 BottomNavigationBar를 간단하게 추가하는 등의 기능을 내장하고 있다. Scaffold 위젯은 일반적으로 body, appBar, floatingActionButton, drawer, bottomNavigationBar 등과 같은 여러 속성들을 설정할 수 있다.
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My App'),
),
body: Center(
child: Text('Hello, Flutter!'),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
),
);
}
}즉, 아래와 같이 정형화된 상, 중, 하로 3등분 된 뼈대를 기준으로 구현할 때 사용한다.

기본 뼈대(Scaffold)를 설정해 주지 않으면 단순 글자조차도 빨간색으로 나오게 된다.
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Text("Hello, Flutter!"),
),
);
}
}
728x90
반응형
Comments




