| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- linux background
- EC2 oh my zsh
- EC2 HTTP 호스팅
- Linux 파일 관리 명령어
- Linux cd
- linux foreground
- Logback
- Linux 디렉터리 역할
- Navigation Pattern
- HTTP Web Server
- Linux pwd
- Linux mkdir
- 자바스크립트 런타임
- 서버의 서비스 방식
- EC2 zsh
- AWS EC2 서버 만들기
- javascript scope
- Linux 디렉터리 명령어
- EC2 Apache2
- Linux oh my zsh
- JavaScript EventLoop
- JavaScript 실행 디버깅
- Linux ls
- Linux cat
- Linux apt-get
- 자바스크립트 이벤트 루프
- Linux rmdir
- Linux 디렉터리 구조
- Linux apt
- javascript 정렬
Archives
- Today
- Total
HyunJun 기술 블로그
HTML <table> Element 본문
728x90
반응형
1. <table>
HTML에서 표를 만들기 위한 엘리먼트.
- <table>: 테이블(표) 임을 명시
- <thead>: 테이블의 헤더 부분 작성 (첫 행)
- <tr>: 1개의 row(행) 생성
- <th>: 1개의 헤더 column(열) 생성
- <tr>: 1개의 row(행) 생성
- <tbody>: 테이블의 내용 부분 작성
- <tr>: 1개의 row(행) 생성
- <td>: 1개의 내용 column(열) 생성
- <tr>: 1개의 row(행) 생성
- <thead>: 테이블의 헤더 부분 작성 (첫 행)
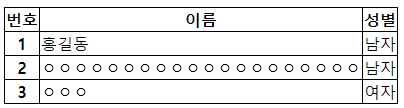
<table>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>성별</th>
</tr>
</thead>
<tbody>
<tr>
<!-- tbody안에 th 가능. -->
<th>1</th>
<td>홍길동</td>
<td>남자</td>
</tr>
<tr>
<th>2</th>
<td>ㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇㅇ</td>
<td>남자</td>
</tr>
<tr>
<th>3</th>
<td>ㅇㅇㅇ</td>
<td>여자</td>
</tr>
</tbody>
</table> <head>
<title>HTML 문서</title>
<style>
table {
border-collapse: collapse;
}
tr,
th,
td {
border: 1px solid black;
}
</style>
</head>
728x90
반응형
Comments




